Modals
Modals are windows that open on top of the screen you are using, usually by clicking a button or a link They usually contain forms, small amounts of information and simple actions to help users complete tasks quickly
When inside a modal you cannot interact with the page behind it, and screen reader do not enter the page either. Users must leave the modal to continue using the system.
Modal types
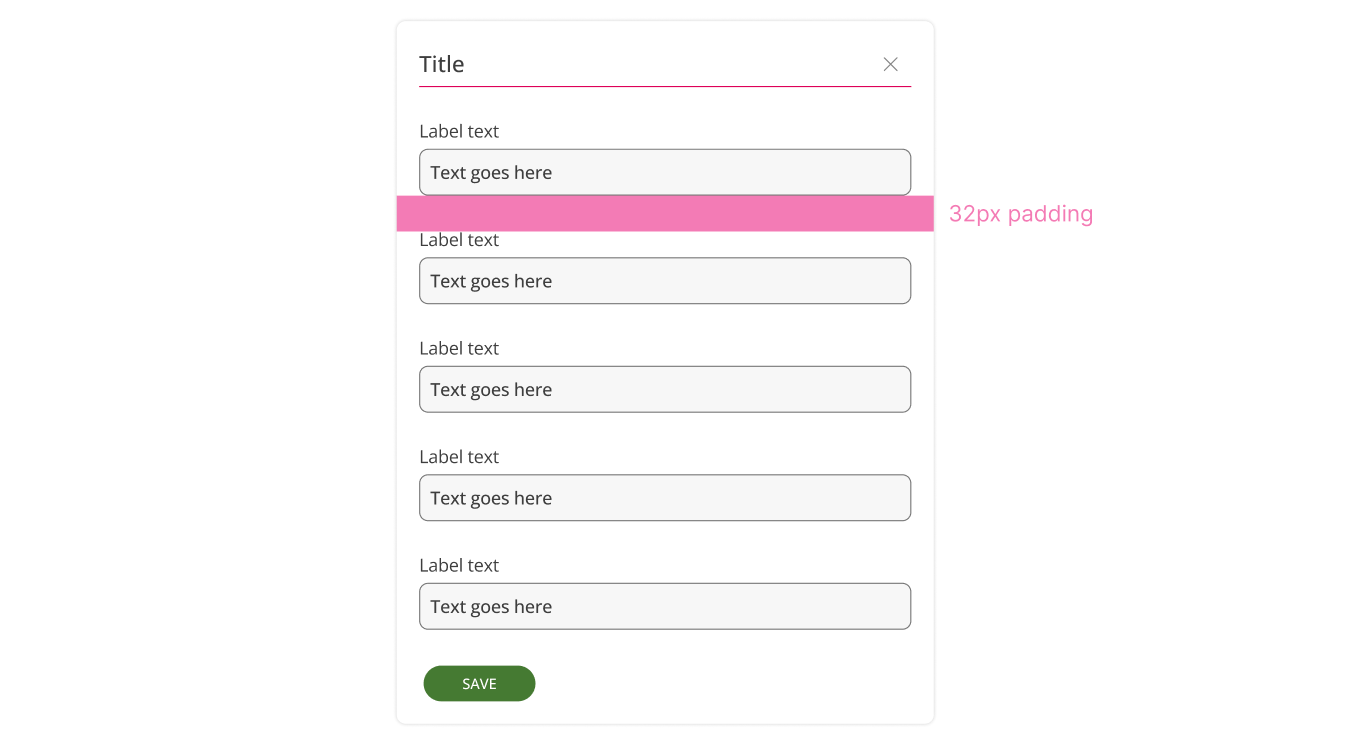
Standard modal
This modal scrolls up and down the page as a whole with no sticky elements It has a coloured line beneath the title which picks up the theme colour

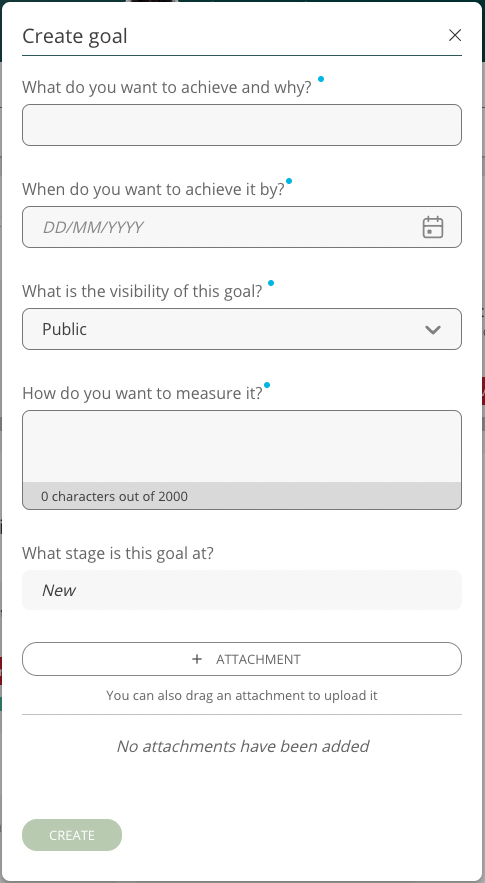
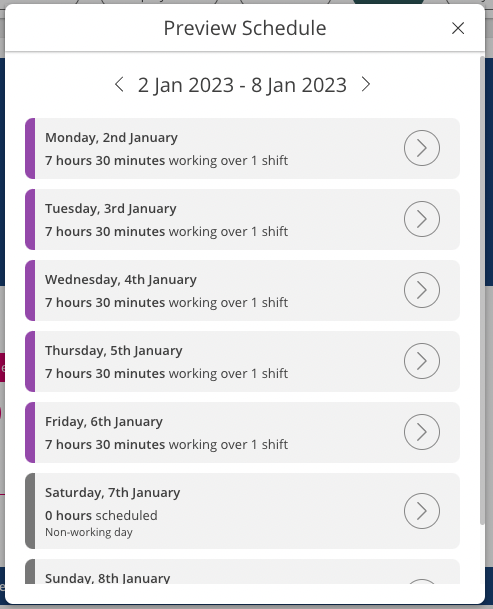
Scrollable modal
If your modal has more content than fits on the screen (firstly consider making this a new page) use a modal that can scroll within the modal. This modal type retains a sticky header.

Modal rules
Modals are a useful tool but are not suitable for every scenario, the content in a modal should be very closely related to the content on the screen it covers, they shouldn't contain lots of scrollable information or replace pages.
Buttons in Modals
Buttons to complete actions which close the modal always sit at the bottom of the modal, save, create, discard, and cancel buttons are likely to be found here
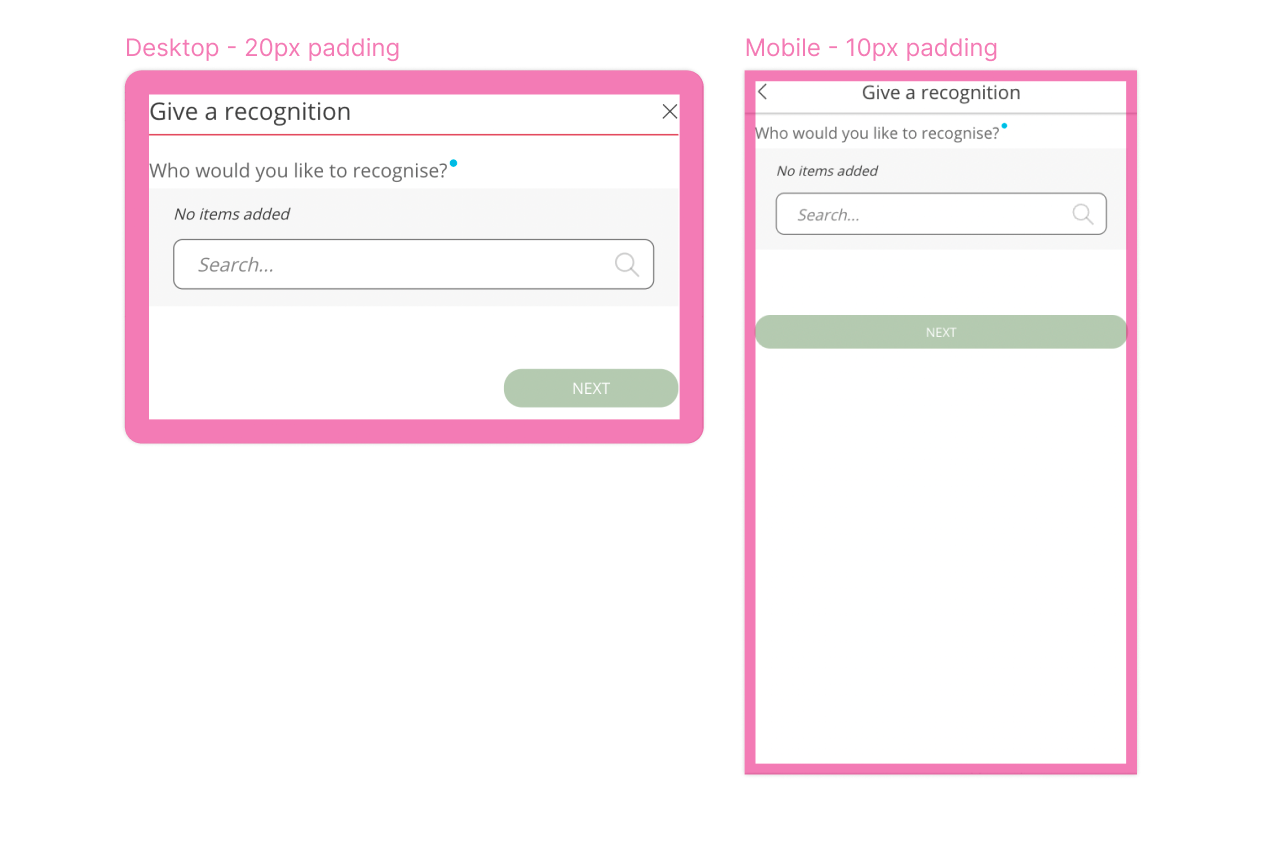
Padding

Spacing